SphinxPractice
QuickUsage
sphinx,MKdocs,Hexo都可以用来生成html文档本次将使用
ReadTheDocs部署sphinx生成的文档
步骤一:安装sphinx相关依赖
test in ubuntu20.04+
sudo apt install python3-sphinx
步骤二:创建基础模板
mkdir sphinx_tutorial && cd sphinx_tutorial
有相关内容需要进行填写,如输入作者、版号等信息
sphinx-quickstart
步骤三:(optional) 生成html并查看
make html
使用其他浏览器打开亦可
google-chrome index.html

步骤四:源文件提交至github
注意
没必要提交编译结果;如要免费使用 ReadTheDocs 的功能,只能使用公有仓
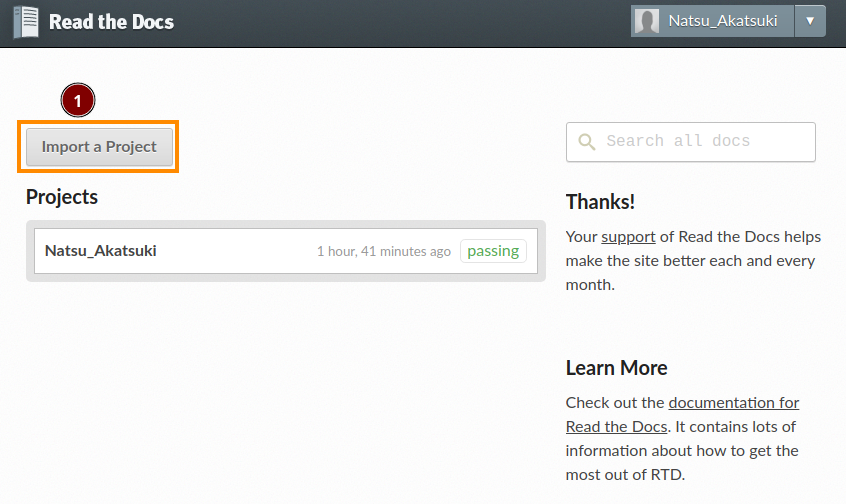
步骤五:ReadTheDocs关联github
基本在网页上直接 Import a project 一波就能部署完毕,详细教程可参考link;连workflow/action这些都不用配置就能部署

CodeBlock
上述链接包含如下解决方案
使用代码块
导入(include)文件作为代码块
高亮某一行文本
warnings
警告
This is warning text. Use a warning for information the user must understand to avoid negative consequences. Warnings are formatted in the same way as notes. In the same way, lines must be broken and indented under the warning tag.
emoji
注意
emoji需要加竖线和空格,例如 😄
inline html/xml
download role
cross referencing
备注
doc用于引入页面;而ref role则用于引用页面的某一段,其中可以加入中文标题;
Configuration
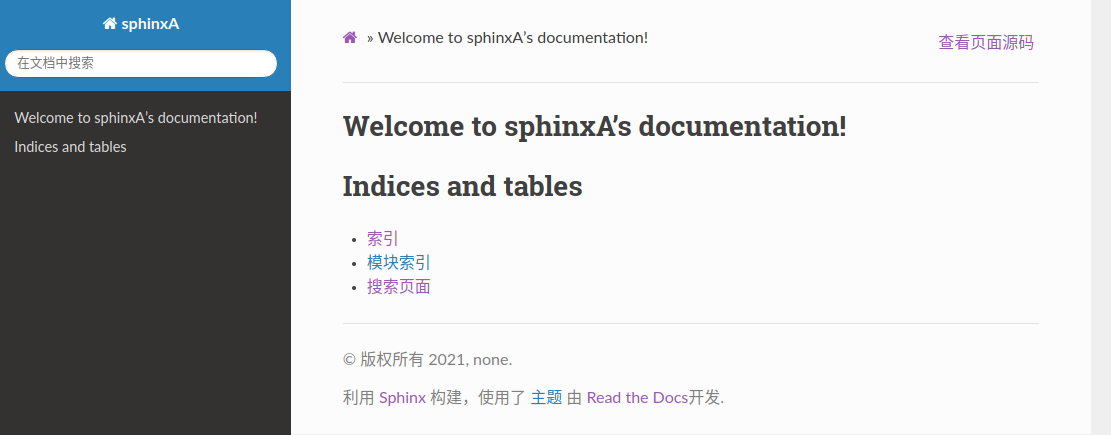
切换主题
主题的修改可参考link,主要是修改 cong.py 配置文件中的 html_theme 字段;常用主题为 sphinx_rtd_theme ,具体效果如下所示:

Tool
markdown转rst
先构建Markdown文档再使用转换工具(如:m2r)将其转为rst文件
m2r your_document.md [your_document2.md ...]
typora markdown结合阿里云图床
文件的本地链接管理比较麻烦,因此可以使用网络链接
提示
[图床工具的使用:PicGo](https://www.jianshu.com/p/9d91355e8418)
vscode extension
vscode-restructuredtext和reStructuredText Syntax highlighting:提供了语法高亮和部分snippet,live preview(触发方式默认为前导符和
ctrl+r)实测目前(2022/6/19)的side-by-side preview和由preview跳转到rst的功能都不是很好
Plugin
SEO
website-checker
网页审查
google search control
谷歌审查
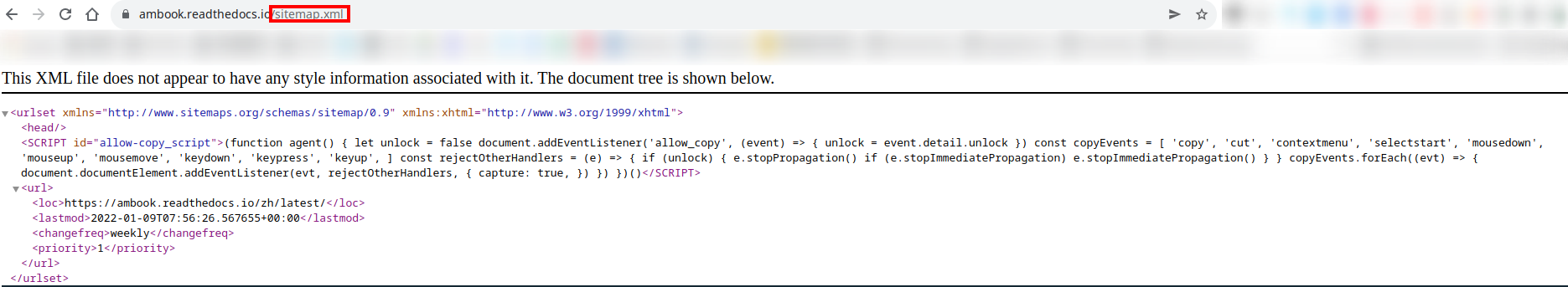
sitemap
readthedocs生成的网站自带sitemap